jbang-npm: Java Script in your JavaScript
Today we are announcing jbang-npm a npm package which brings you Java Script to your JavaScript project.
jbang-npm joins jbang-maven and jbang-gradle as tools that brings the power of Java Script to your favourite build setup.

jbang-npm supports running any kind java code that JBang supports.
Wether that is a script from the AppStore, a Maven GAV, a jar or simply a java file stored in your project.
Example
Given you have a script name test.js:
#! /usr/bin/env node
const jbang = require('@jbangdev/jbang');
jbang.exec('--java 18', 'properties@jbangdev', 'java');
jbang.exec('hello.java', '"Java Script"')And in package.json:
{
"scripts": {
"test": "node test.js"
},
"devDependencies": {
"@jbangdev/jbang": "^0.1.4"
}
}With a hello.java that contains:
//DEPS com.github.lalyos:jfiglet:0.0.8
import com.github.lalyos.jfiglet.FigletFont;
class hello {
public static void main(String... args) throws Exception {
System.out.println(FigletFont.convertOneLine(
"Hello " + ((args.length>0)?args[0]:"jbang"))); ;;
}
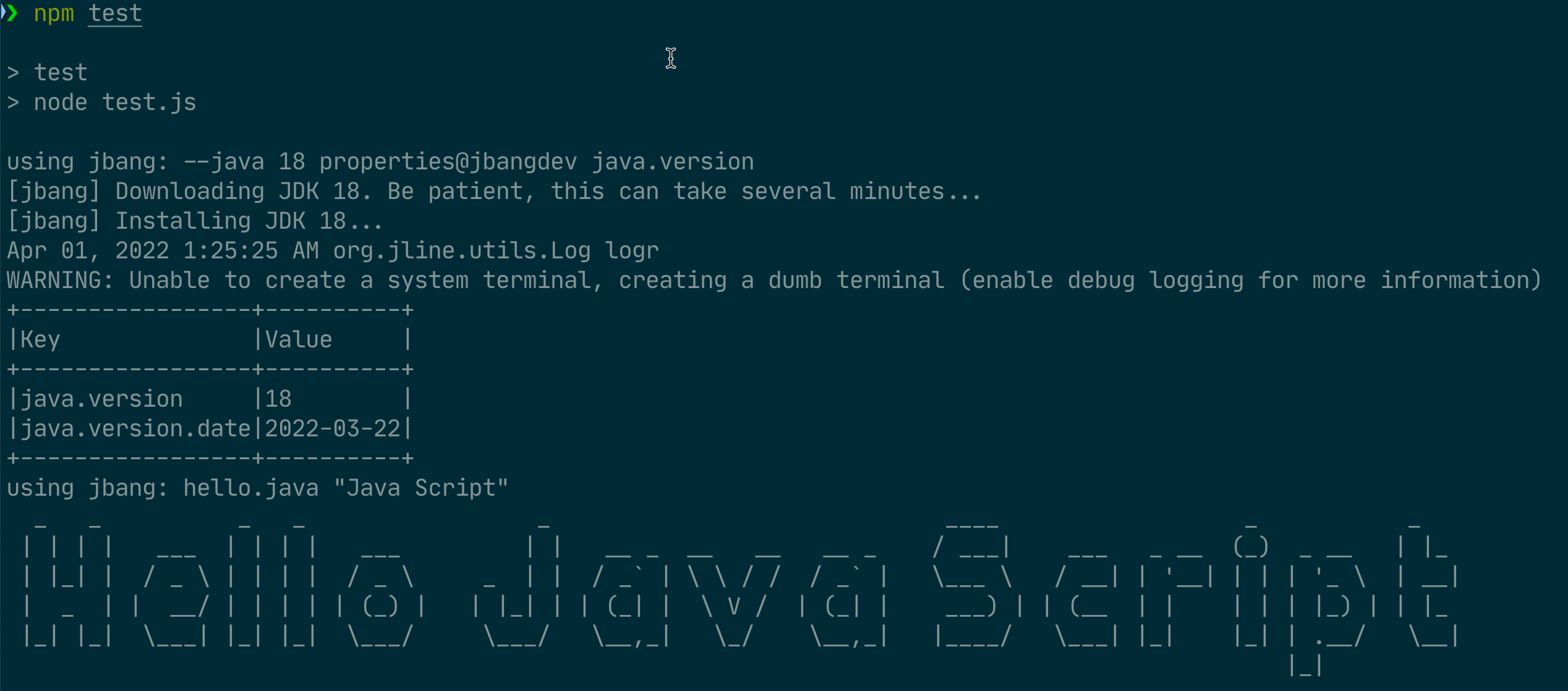
}When you run this using npm run test it will automatically install JBang and Java if necessary and you get an output like:

In this case JBang was already installed but it did go transparently and downloaded Java 18 as one of the scripts was called with --java 18.
The opportunities are endless!
jbang-npm was contributed by Peter Thomas and Pallafor Yodis from Karate hall of fame.
Very much appreciated and looking forward to see what you make happen with Java Script in your JavaScript!
Have fun!



Leave a comment